
Personalización de nuestros layouts o interfaces
Bienvenidos a uno más de los experimentos que poco a poco voy realizando en el aprendizaje de mi curso de desarrollo en Android. En este cuarto post voy a intentar explicar algunas de las propiedades y "truquillos" que he aprendido a la hora de realizar el diseño de la aplicación a mi gusto.
Supongo que todos sabremos (tanto desarrolladores como usuarios) que uno de los puntos claves de una buena aplicación es un buen diseño. Por eso, una vez sabemos qué debe aparecer en cada pantalla o página web el siguiente paso es cómo mostrar esa información para que aparezca de la mejor manera tanto en lo visual como en lo práctico.
A continuación haré un repaso de todas las modificaciones que he realizado en la interfaz de la pantalla principal de mi aplicación para cambiar el diseño que aparece por defecto al diseño que he querido enfocar.
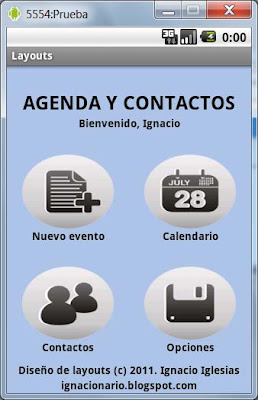
Como ejemplo, vamos a diseñar una pantalla en la que mostraremos el título de la aplicación, un mensaje de bienvenida, cuatro botones que nos darán acceso a diferentes partes del programa y un pie en el que indicaremos información correspondiente a la aplicación, ya sea la versión de la aplicación, el autor, empresa, derechos, año de publicación, etc.
 |
| Cambios de aspecto de una vista con los mismos elementos |
1. Creación del archivo XML que define el Layout o interfaz
Todos los archivos que definen la interfaz se encuentran en una carpeta llamada "layout" dentro de la carpeta "res" perteneciente al proyecto de Android. Si no tenemos creado ningúin layout o deseamos crear el diseño en un nuevo archivo, dentro de la propia carpeta "layout" hacemos clic derecho y pulsamos "New" - "Other" - "Android XML File". Nos aparecerá una pantalla en la que debemos indicar el tipo de archivo que crearemos y el nombre del mismo. Podemos dejar la opción por defecto "LinearLayout" e indicar el nombre de archivo que nos apetezca.
IMPORTANTE: Debemos indicar la extensión ".xml" en el nombre de nuestro Layout para poder crear el archivo. NUNCA deben crearse los archivos con lestras en Mayúscula, si se desea diferenciar dos palabras debemos usar el guión bajo ( _ ).
2. Insertar los elementos en nuestro layout.xml
En primer lugar debemos insertar los elementos citados anteriormente, que serán los que aparecerán en la pantalla:- Título de la aplicación: TextView
- Mensaje de bienvenida: TextView
- Botón "Nuevo Evento": Button
- Botón "Calendario": Button
- Botón "Contactos": Button
- Botón "Opciones": Button
- Pie de pantalla 1: TextView
- Pie de pantalla 2: TextView
Por defecto, los elementos en nuestra interfaz los definimos dentro de un LinearLayout, que es un tipo de estructura que define cómo se ordenan los elementos que contiene en su interior, en el siguiente apartado de este post se explicará de forma más detallada.
Todos los elementos deben formar una estructura en XML, y se suelen crear con las siguientes propiedades:
- Todas las propiedades se indican como android:nombre_propiedad="contenido_propiedad"
- ID: Nombre de la variable asociada al elemento que estamos creando
- layout_width: Ancho máximo ocupado por el elemento. "fill_parent" hace referencia a que el ancho máximo será lo ocupado por el padre (en este caso el LinearLayout que engloba a todos los elementos)
- layout_height: Altura máxima. "wrap_content" indica que el elemento puede ocupar el espacio que necesite para mostrarse, por lo que su altura variará según el tamaño de la letra, tipo de elemento, etc.
- text: Texto que se mostrara en pantalla para dicho elemento. En un botón, hace referencia al nombre representativo del botón.
<TextView
android:id="@+id/txBienvenida"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="AGENDA Y CONTACTOS"
/>
3. Acoplar los elementos en diferentes estructuras
La estructura de elementos quedaría de la siguiente manera
- LinearLayout principal, que comprende toda la pantalla
- LinearLayout - Cabecera
- TextView - Título
- TextView - Mensaje de bienvenida
- TableLayout - Estructura de botones
- Fila 1
- Button - Nuevo Evento
- Button - Calendario
- Fila 2
- Button - Contactos
- Button - Opciones
- LinearLayout
- TextView - Mensaje de pie de página

En la pantalla de ejemplo tenemos tres zonas diferenciadas:
- Cabecera: La cabecera contiene el título de la pantalla y un mensaje de bienvenida. Estos dos elementos se definirán dentro de un LinearLayout que ordene los elementos verticalmente (de arriba hacia abajo).
- Conjunto de botones: Los botones quedan estructurados como una tabla (TableLayout) con cuatro elementos (dos filas y dos columnas), en cada uno de los elementos de la tabla añadimos el botón correspondiente.
- Pié de página: Al igual que la cabecera, se usará un LinearLayout que contenga los elementos en orden vertical, ocupando el espacio restante.
4. Pulir los detalles
Ya definida la estructura, el resto de tareas pendientes son definir correctamente las propiedades de los elementos para aparezcan en pantalla de la forma que queremos, empezando por el tamaño de las imágenes, el color del fondo, las imágenes que queremos añadir al botón o el tamaño de cada estructura en la pantalla. A continuación indicare varias propiedades que he usado en cada uno de los elementos, para ver todo al detalle puedes descargarte el proyecto completo.
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_weight="2"
android:gravity="center"
>
(Aquí especificamos el contenido del LinearLayout)
</LinearLayout>
- layout_weight: Esta propiedad es fundamental para la estructura que queremos diseñar. Hace referencia al peso que tiene el elemento sobre el resto, dentro de la misma pantalla. Cuanto mayor sea el peso, menor será su proporción de tamaño en la pantalla. Por ello, a la zona más importante (en este caso la tabla de botones), le pondremos peso 1 y a la cabecera le pondremos peso 2. Esto quiere decir que el espacio ocupado por la estructura de tipo tabla ocupará el doble de espacio que la cabecera. Si pusieramos relación 1-3, el tamaño de la estructura con peso 1 sería 3 veces mayor que el tamaño de la estructura con peso 3.
- gravity="center": Los elementos que forman parte de la estructura se alinean al centro de la pantalla.
- padding="20px": El elemento con dicha propiedad tendrá un margen del tamaño de los píxeles establecidos con todo lo que le rodea. Existen las variantes PaddingTop, PaddingLeft, PaddingButtom y PaddingRight.

Descarga el código del proyecto de prueba:
Accede a Windows Skyline para descargar el archivo









Muy buen tutorial Ignacio. Me ha servido para ponerme un poco al día con los Layouts.
ResponderEliminarUn saludo.
Demasiao pa mi body. Pero no parece muy diferente a algún lenguaje orientado a objetos que sí conozco, como el Visual Basic.
ResponderEliminarDesde luego un buen interface no hace bueno un mal programa, pero descarao que un mal interface sí que se puede cargar un buen programa.
donjesusito, me alegro que te haya sido de utilidad!! :)
ResponderEliminarMalatesta, la verdad es que al principio puede parecer algo completo esto de programar para Android, pero si tienes conocimientos sobre cualquier lenguaje orientado a objetos resulta muy sencillo de aprender, básicamente porque todo el códiggo Android son clases de java.
El diseño de Layouts es lo único que a priori puede parecer novedoso en cuanto a código, el resto es aprender a usar las funcionalidades de las clases específicas de Android.
Sobre lo que dices de las interfaces... toda la razón! jeje
Saludos a los dos :P
Hola :) Gracias por pasarte!
ResponderEliminarSí, soy de Valencia, viniste? por las fallas no?
Un saludo.
Gracias... Muy, Muyy Excelente...
ResponderEliminarWooow! Que buen tutorial! Pensaba buscar algo así de aquí un tiempo.. cuando tenga tiempo libre.. pero veo que sin buscar.. ya lo he encontrado ^^ Me lo llevo a marcadores y volveré en cuanto pueda ^^ Por lo que leo eres de Valencia, que casualidad jeje!
ResponderEliminarBona nit ^^
Hola Ire!!! Muchas gracias por la felicitación, estoy encantado de que este tutorial te haya parecido de buen provecho! Si el día que te pongas con ello te surge alguna duda, no dudes en preguntar por aquí! :)
ResponderEliminarUn saludo y hasta la próxima!! ^^
PD: No soy de Valencia, tengo amigos allí y he ido ya unas pocas de veces, pero soy de Huelva y vivo en Madrid! :P
Muchas gracias, voy a estudiarme bien todas las entradas de tu blog sobre android. Sobre todo, eres de los pocos que pone el proyecto completo para poder probar. Gracias y enhorabuena
ResponderEliminarBuenas, Ignacios.
ResponderEliminarMuchas gracias por tu tutorial y enhorabuena porque me parece muy interesante.
He probado el código del ejemplo y tengo una dudilla por si pudieras resolvérmela. En el layout "bonito", los botones personalizados no se resaltan cuando son pulsados y no se si eso es así y no hay forma de que se resalten o existe alguna forma de poder hacer que se note la pulsación en el botón. Pues esa es mi duda.
Muchas gracias y un saludo.
Hola Juanjo.
ResponderEliminarCreo que este link te puede ayudar
http://developer.android.com/resources/tutorials/views/hello-formstuff.html
Hola Salvador.
ResponderEliminarMuchas gracias por tu ayuda. Es justo lo que estaba buscando.
Gracias y un saludo.
y para agregar elementos a un layout desde la clase? por ejemplo agregar una lista con los nombres obtenidos en una consulta a sqlite? solo la parte de "AgregaElementoALaLista" XD algun metodo add o set o append?
ResponderEliminarDe donde sacaste los iconos??
ResponderEliminarMuchas Gracias, justo cuando me preguntaba ¿por que es tan difícil hacer algo bonito?.
ResponderEliminardonde lo puedo descargar????????
ResponderEliminarno se puede descargar sale error!! por favor
ResponderEliminarHola Juanjo, perdona que haya tardado tanto en responder pero no he visto antes estos comentarios... Probablemente haya alguna opción para añadir efectos de transición, pero yo no los estudié en ese momento.
ResponderEliminarLos busqué por Internet, para una APP oficial recomendaría crear unos propios!
ResponderEliminarAcabo de actualizar el enlace, parece ser que Skydrive a cambiado su sistema de enlaces y el antiguo ya no era valido. Prueba de nuevo!
ResponderEliminarHola, me gustaria crear una interfaz, en la que tenga en la Parte superior un boton de "Guardar", y debajo tener un listado con su check list, asi, puedo marcar varios objetos en la parte inferior, y al darle clic al boton de guardar se realiza la accion, ahorita solo me muestra la lista con su check pero no puedo poner Solo un boton de encabezado, me podrias ayudar?
ResponderEliminar